Noughts and Crosses
This week we started learning about Javascript and how to make a simple web based game of Noughts and Crosses
We used the RaspberryPi Code editor, next week we will move to VS Code
We started with a blank html document
We added the head and body section to our webpage
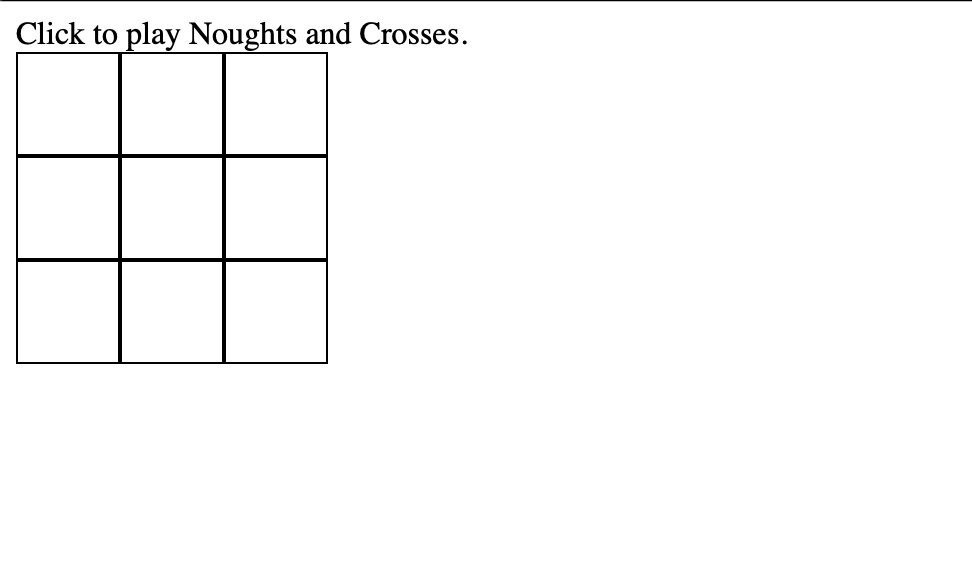
We then added the CSS to style the shape and size of our game grid
In the body section of the page, this is were we build our visual game elements that the user will see
In this case its three rows of boxes
Finally we created our Javascript code to play our game inside the script tag governs the behavior of the game.
The currentPlayer variable keeps track of who the current player is - "O" or "X".
The place function is defined to be called when a cell in the game is clicked. It takes the clicked cell as an argument, checks if the cell is empty (box.innerText != ""), and if empty, assigns the currentPlayer's play ('X' or 'O') to that cell and switches the current player. If the cell already has a player's mark, the function does nothing.
Have a look at the full coed below on my GitHub page